This Item Ships For Free!
React element command hot sale
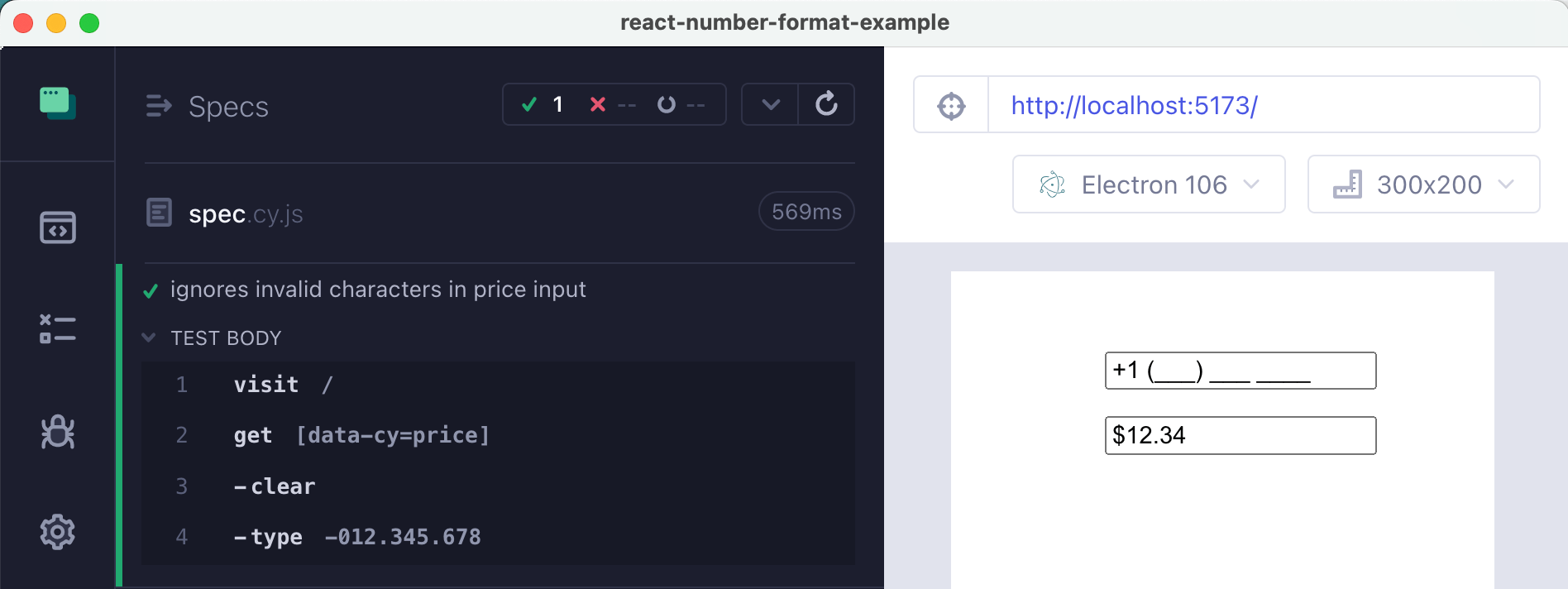
React element command hot sale, Testing React Number Format Component Example Better world by hot sale
4.66
React element command hot sale
Best useBest Use Learn More
All AroundAll Around
Max CushionMax Cushion
SurfaceSurface Learn More
Roads & PavementRoads & Pavement
StabilityStability Learn More
Neutral
Stable
CushioningCushioning Learn More
Barefoot
Minimal
Low
Medium
High
Maximal
Product Details:
javascript React Native how to inspect the UI elements hot sale, React.createElement React with Symfony SymfonyCasts hot sale, Command Shadow Panda hot sale, Step by Step Design Generate Dynamic Component React JS by hot sale, How to Write Test Cases for React Components With Jest and Enzyme hot sale, How to build a tab component in React LogRocket Blog hot sale, React.js Basics The DOM Components and Declarative Views Explained hot sale, Quick Fix command for missing React component imports does not hot sale, React Components GeeksforGeeks hot sale, How to Build a Basic Custom Button Component in React TypeScript hot sale, React IntelliJ IDEA Documentation hot sale, Testing React Number Format Component Example Better world by hot sale, Generate React component using Command Line Interface CLI GRC hot sale, 5 Essential VSCode Extensions for React Developers hot sale, Theming and Theme Switching with React and styled components CSS hot sale, React create react app javatpoint hot sale, props of React element Hello. This type is incompatible with props hot sale, reactjs Built in snippet not working in VS Code for React hot sale, Simple React Snippets Visual Studio Marketplace hot sale, Fullstack part1 Introduction to React hot sale, React Console Log Captures console.log s into a React Component hot sale, GitHub albingroen react cmdk A fast accessible and pretty hot sale, How to autogenerate files for React component from command line hot sale, javascript React Dynamic Image loading using props Stack hot sale, 3 Ways to Create React Components with Bit DEV Community hot sale, Keyboard Shortcuts React in VS Code DEV Community hot sale, How to write your first React.js component hot sale, React.js Basics The DOM Components and Declarative Views Explained hot sale, How To Create React Elements with JSX DigitalOcean hot sale, How to see your React state props in the browser hot sale, React JSX in Depth GeeksforGeeks hot sale, Creating Multiple React or React Native Components in One Command hot sale, GitHub asabaylus react command palette An accessible browser hot sale, React Interview Question What gets rendered in the browser a hot sale, Create React Components from The Command Line with Agrippa by hot sale, Product Info: React element command hot sale.
- Increased inherent stability
- Smooth transitions
- All day comfort
Model Number: SKU#7491563



.jpg)